Create and Manage Dynamic Code Blocks Easily with Email Partials
Between one-off marketing sends, recurring newsletters, transactional emails, and more, there are countless emails you’re responsible for building. It can be incredibly time-consuming to code each one, even when you use a template. One way to be more efficient? Email partials.
What is an email partial?
A partial is a type of email module that’s a global, dynamic, reusable block of code for your emails. Use it in an email template or as part of a broader email design system for any of the following:
- Updating your header and footer
- Maintaining layout structure and reset styles
- Recycling commonly used components
Editing and saving a partial updates it across every email where that partial is used. That way, you only need to edit one partial for it to apply to all your other emails.
It’s also a great way to future-proof your emails.
You’ll be happy you used partials if you ever need to make a consistent change on all your emails like I did. I worked for a company that went through a rebrand, and having to update the logo (on top of everything else) in each automated email one by one would’ve been a nightmare. All I had to do was update the logo in the header partial, and boom, done—all emails with that header partial were automatically updated! 🙌
 | Give partials a try in Litmus Builder Build on-brand, error-free emails fast with Litmus Builder. Create and manage modules—both snippets and partials—and use them in either our HTML Code Editor or Visual Editor with drag-and-drop functionality. |
See the benefits in your email production process
Partials drastically improve your email workflow—whether you’re tweaking content or styles, looking for leaner code, or working with a large team. Partials empower you to:
- Easily update and maintain multiple emails. Make changes to one partial and see all of your emails automatically update.
- Reduce code complexity. Partials hide large blocks of code, allowing you to focus on and navigate to only what’s needed.
- Keep teammates on the same page. Ensure your team leverages the most up-to-date code and content, reducing errors and keeping your emails consistent.
When to use partials
Partials help you in several different ways throughout your email production workflow:
- Headers and footers: Maintain consistency in your logo, navigation bar, socials, unsubscribe, and more without using a template.
- CSS reset styles: Keep all your emails on the same base formatting, including brand colors and fonts.
- Layout structure: Easily manage structural code such as conditional Outlook wrapper tables.
- Calls-to-action: Reuse common elements across email like contacting support or starting a free trial.
Basically, use partials for any piece of code that’s used consistently in multiple emails without needing to be altered for each one. Same code, same imagery, same text. Unchanged.
Curious how this differs from snippets? Check out our blog post on snippets vs. partials.
Getting started with partials in Litmus
The benefits are hard to ignore. That’s why we created email partials in Design Library in Litmus Builder:

– Dan Denney, formerly at Code School
Head into Design Library
To either create a new partial, see what you already have, or make edits, head into Design Library and navigate to Partials on the left-hand side in the Modules section. Or you can go directly from this link: your Partials in Design Library.
You can even organize your partials by adding them to one or more categories in Design Library to make it easy for anyone on your team to find and use the right modules to build emails.
Add partials into your email
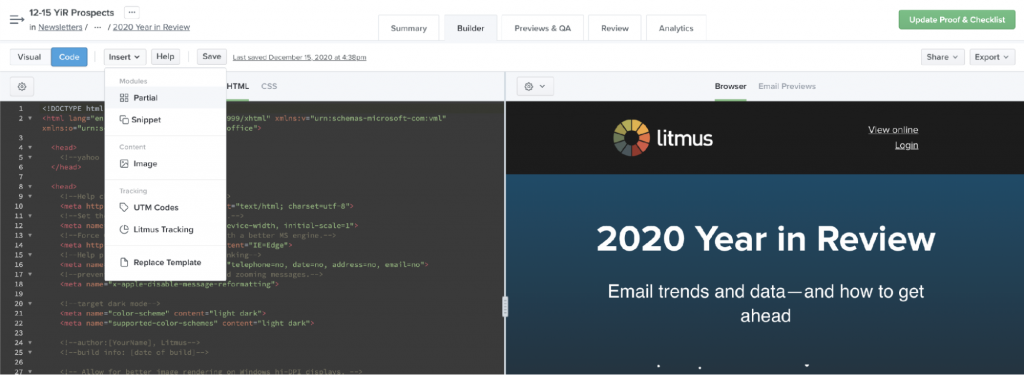
To use partials, head into your Litmus Builder and open up one of your email projects (or start a new one). Make sure you’re in the HTML Code Editor, not the Visual Editor. Click on the Insert button near the top left above your code, and click Partial.
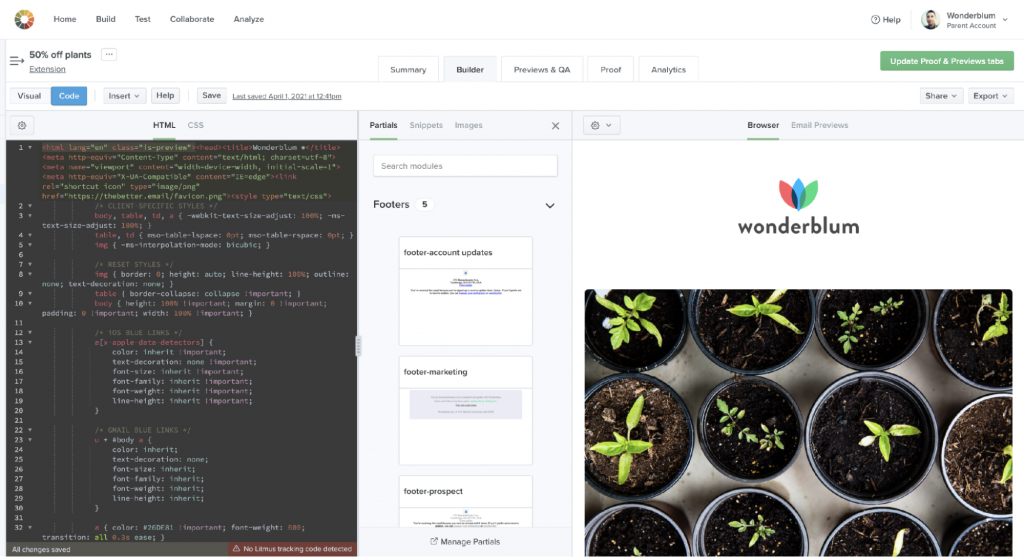
This will open the Insert panel between your code editor and the email preview, and it’ll display a list of your partials in alphabetical order. Or you can use search to find what you’re looking for.
When you see the partial you want, click in the code editor where you’d like to place it. Then hover over the partial in the panel, and click Insert.
You can also reference a partial while coding in Builder by using the syntax {{title of partial}} if you happen to know the title. For example, if the partial document name is Header, then use {{Header}} in the code editor to reference it.
See how your email looks
Partials render in real-time for Browser View and generate when running Email Previews or sending test emails.
To grab the final HTML of an email with partials compiled, go to the Export button near the top right of your email in Litmus Builder and click Download HTML.
The power of email partials
Litmus is a full-fledged email campaign build system, combining the power of task runners and static site generators without the dependencies.
Have you ever been intimidated by or frustrated with the complexity that comes with a task runner workflow? Banish the thoughts of relying on npm, manually setting up Grunt or Gulp, configuring Middleman or Assemble, or ever using a terminal.
With partials, you get the power of task automation without worrying about set-up or maintenance. It’s all baked in by default, so you can leverage these features in a friendly workflow and get time back for more innovative strategies instead!
 | Now it’s your turn With Litmus Builder, you can create better email campaigns from start to finish. And that’s just one part of Litmus’ full suite of tools to help you send on-brand, error-free emails—fast. |
Originally published on July 13, 2016, by Kevin Mandeville. Last updated June 3, 2021.